A call to action (CTA) is one of the most important aspects of any marketing campaign. When done right, your CTA guides your visitors to take a meaningful step – whether that be a direct sale, a registration, downloading a piece of content, or becoming a new lead. Each CTA on your site should be well-placed, well-thought out, and well-executed to produce the desired results.
What Are CTAs and Why Are They important?
Without a CTA, there is no clearly defined action for your targeted customer to take and no way to measure the success of your content or campaign.
- CTAs can be hyperlinked texts or buttons that lead to some sort of conversion.

- CTAs can incentivize a user to engage with a page, a product, a video, etc. if the button or link has compelling copy.
- CTA placement, color, and copy can and should be A/B tested to ensure the greatest ROI possible.
How and where should CTAs be used on a website?
Too many CTAs can be overwhelming, and they lose their value. You always want to opt for quality over quantity.
- Pick a primary CTA – this is the CTA that will hold the most value and will appear the most across the website and/or page.

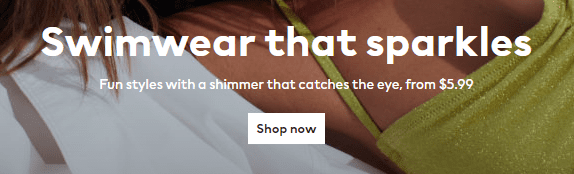
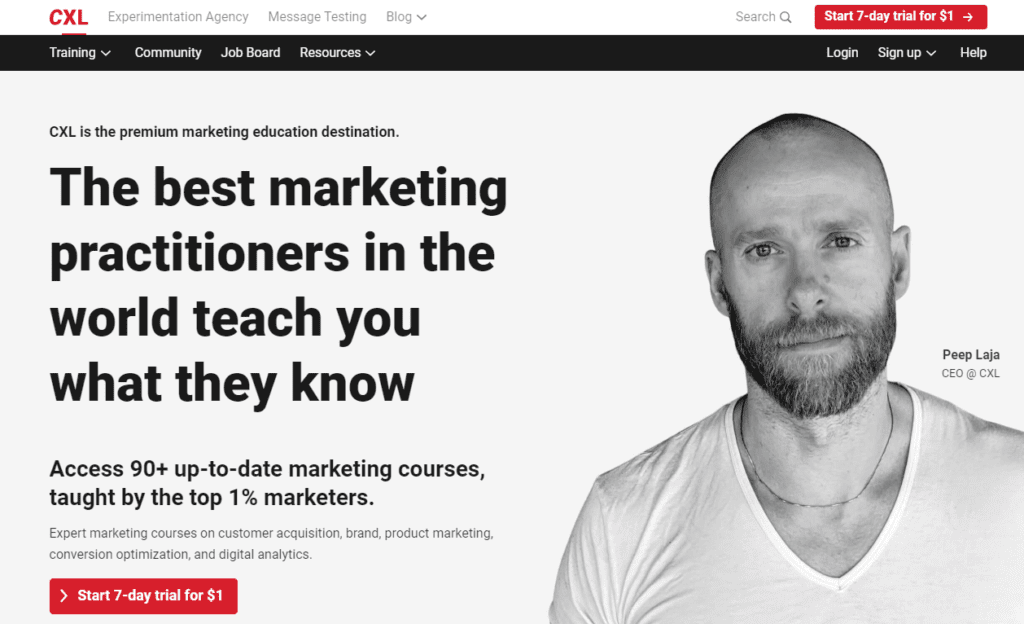
- Use bright and bold colors (as you brand’s design guidelines permit) for buttons. For example, the colors red, orange, yellow or white – depending on background, brand, and overall page design – can be be-catching.

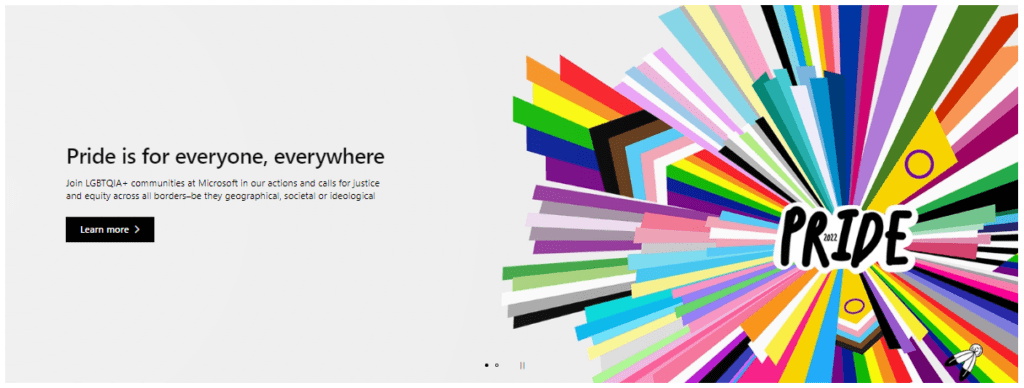
- Always place a CTA (and preferably a button) at the top of the page, or as we call it, in or near the “hero image.” If you cannot place the CTA on the “hero,” ensure you place it “above the fold” or “above the scroll.” You don’t want your customer to have to search for it.

- The hero CTA should be the highest value conversion. If a form submission is the ultimate conversion for a page, then the CTA should link to the form, open a form lightbox, or direct the user to a form below.
- CTAs should be used to give the user an option to do “more” once they are ready to stop browsing. i.e. – they’re ready to view a product(s) or they’re ready to download more info. Depending on the page, some users may look for CTAs that will help the contact someone for further assistance.
- Always use action words in your CTA. These can include “Download,” “Buy Now,” “View More,” “Learn More,” etc.
- For short-form pages, such as campaign landing pages or email landing pages, we typically only see 2-3 CTAs. If the page is short and doesn’t require any scrolling, recommend using only 2: one in the header, and one in the body. This ensures those on mobile see the header CTA first, and those on desktop can see both upon page load.
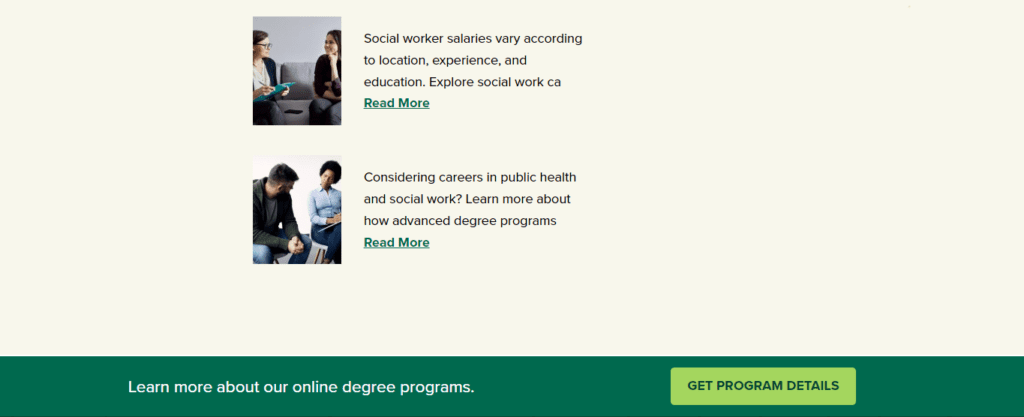
- For longform pages, like SEO pages that have a lot of information and a long scroll depth, we typically recommend you include a sticky footer with an incentivizing tag line and a CTA button; include a CTA in the header, if it makes sense and break up long sections of copy with CTA buttons. This is important because it gives the user an opportunity to convert as they consume the information.
How should CTAs change to better serve mobile users?
- CTA buttons on mobile should be centered to the screen.
- Sticky footers are strongly encouraged – especially for longer pages.

- You can leverage more CTA buttons (as long as they make sense and aren’t overwhelming) if a sticky footer isn’t available.
- CTA buttons should not redirect the users to a new page. It’s preferred for the CTA to open a pop-up or lightbox instead.
If you’d like assistance ensuring your CTAs are effective, contact us today, we are happy to help.
POV by: Maria Vera, Manager, CRO and UX